
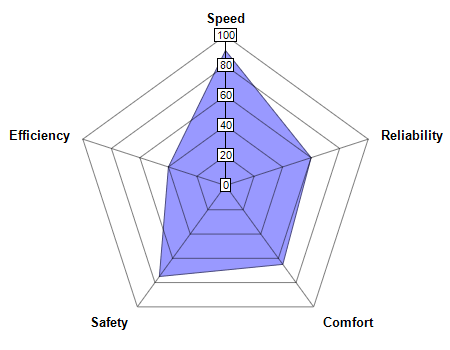
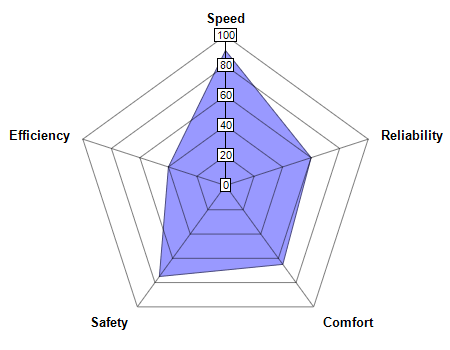
This example demonstrates the basic steps in creating radar charts.
[Ruby On Rails Version - Controller] app/controllers/simpleradar_controller.rb
require("chartdirector")
class SimpleradarController < ApplicationController
def index()
@title = "Simple Radar Chart"
@ctrl_file = File.expand_path(__FILE__)
@noOfCharts = 1
render :template => "templates/chartview"
end
#
# Render and deliver the chart
#
def getchart()
# The data for the chart
data = [90, 60, 65, 75, 40]
# The labels for the chart
labels = ["Speed", "Reliability", "Comfort", "Safety", "Efficiency"]
# Create a PolarChart object of size 450 x 350 pixels
c = ChartDirector::PolarChart.new(450, 350)
# Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150)
# Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff)
# Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels)
# Output the chart
send_data(c.makeChart2(ChartDirector::PNG), :type => "image/png", :disposition => "inline")
end
end |
[Ruby On Rails Version - View] app/views/templates/chartview.html.erb
<html>
<body style="margin:5px 0px 0px 5px">
<!-- Title -->
<div style="font-size:18pt; font-family:verdana; font-weight:bold">
<%= @title %>
</div>
<hr style="border:solid 1px #000080" />
<!-- Source Code Listing Link -->
<div style="font-size:9pt; font-family:verdana; margin-bottom:1.5em">
<%= link_to "Source Code Listing",
:controller => "cddemo", :action => "viewsource",
:ctrl_file => @ctrl_file, :view_file => File.expand_path(__FILE__) %>
</div>
<!-- Create one or more IMG tags to display the demo chart(s) -->
<% 0.upto(@noOfCharts - 1) do |i| %>
<img src="<%= url_for(:action => "getchart", :img => i) %>">
<% end %>
</body>
</html> |
[Command Line Version] rubydemo/simpleradar.rb
#!/usr/bin/env ruby
require("chartdirector")
# The data for the chart
data = [90, 60, 65, 75, 40]
# The labels for the chart
labels = ["Speed", "Reliability", "Comfort", "Safety", "Efficiency"]
# Create a PolarChart object of size 450 x 350 pixels
c = ChartDirector::PolarChart.new(450, 350)
# Set center of plot area at (225, 185) with radius 150 pixels
c.setPlotArea(225, 185, 150)
# Add an area layer to the polar chart
c.addAreaLayer(data, 0x9999ff)
# Set the labels to the angular axis as spokes
c.angularAxis().setLabels(labels)
# Output the chart
c.makeChart("simpleradar.png") |
© 2017 Advanced Software Engineering Limited. All rights reserved.