
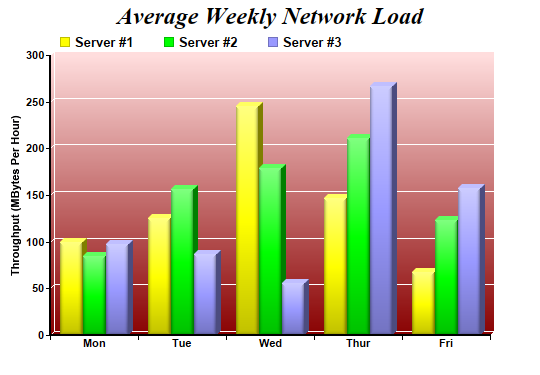
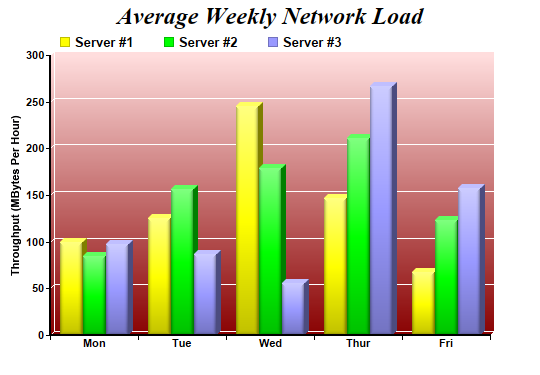
This example demonstrates a multi-bar chart with soft lighting effects for bars and gradient color for plot area background.
Soft lighting is a special shading effect that look like gradient coloring. In this example, soft lighting effect is applied to the bars with the light coming from the left direction.
See
Soft Bar Shading for another example of soft lighting effect with the light coming from the left direction.
[Web Version (in ASP)] aspdemo\softmultibar.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The data for the bar chart
data0 = Array(100, 125, 245, 147, 67)
data1 = Array(85, 156, 179, 211, 123)
data2 = Array(97, 87, 56, 267, 157)
labels = Array("Mon", "Tue", "Wed", "Thur", "Fri")
' Create a XYChart object of size 540 x 375 pixels
Set c = cd.XYChart(540, 375)
' Add a title to the chart using 18pt Times Bold Italic font
Call c.addTitle("Average Weekly Network Load", "Times New Roman Bold Italic", 18)
' Set the plotarea at (50, 55) and of 440 x 280 pixels in size. Use a vertical gradient color from
' light red (ffdddd) to dark red (880000) as background. Set border and grid lines to white
' (ffffff).
Call c.setPlotArea(50, 55, 440, 280, c.linearGradientColor(0, 55, 0, 335, &Hffdddd, &H880000), -1, _
&Hffffff, &Hffffff)
' Add a legend box at (50, 25) using horizontal layout. Use 10pt Arial Bold as font, with
' transparent background.
Call c.addLegend(50, 25, False, "Arial Bold", 10).setBackground(cd.Transparent)
' Set the x axis labels
Call c.xAxis().setLabels(labels)
' Draw the ticks between label positions (instead of at label positions)
Call c.xAxis().setTickOffset(0.5)
' Set axis label style to 8pt Arial Bold
Call c.xAxis().setLabelStyle("Arial Bold", 8)
Call c.yAxis().setLabelStyle("Arial Bold", 8)
' Set axis line width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add axis title
Call c.yAxis().setTitle("Throughput (MBytes Per Hour)")
' Add a multi-bar layer with 3 data sets and 4 pixels 3D depth
Set layer = c.addBarLayer2(cd.Side, 4)
Call layer.addDataSet(data0, &Hffff00, "Server #1")
Call layer.addDataSet(data1, &H00ff00, "Server #2")
Call layer.addDataSet(data2, &H9999ff, "Server #3")
' Set bar border to transparent. Use soft lighting effect with light direction from top.
Call layer.setBorderColor(cd.Transparent, cd.softLighting(cd.Top))
' Configure the bars within a group to touch each others (no gap)
Call layer.setBarGap(0.2, cd.TouchBar)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Soft Multi-Bar Chart</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Soft Multi-Bar Chart
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
[Windows Version (in Visual Basic)] vbdemo\softmultibar.cls
Public Sub createChart(viewer As Object, chartIndex As Integer)
Dim cd As New ChartDirector.API
' The data for the bar chart
Dim data0()
data0 = Array(100, 125, 245, 147, 67)
Dim data1()
data1 = Array(85, 156, 179, 211, 123)
Dim data2()
data2 = Array(97, 87, 56, 267, 157)
Dim labels()
labels = Array("Mon", "Tue", "Wed", "Thur", "Fri")
' Create a XYChart object of size 540 x 375 pixels
Dim c As XYChart
Set c = cd.XYChart(540, 375)
' Add a title to the chart using 18pt Times Bold Italic font
Call c.addTitle("Average Weekly Network Load", "timesbi.ttf", 18)
' Set the plotarea at (50, 55) and of 440 x 280 pixels in size. Use a vertical gradient color
' from light red (ffdddd) to dark red (880000) as background. Set border and grid lines to white
' (ffffff).
Call c.setPlotArea(50, 55, 440, 280, c.linearGradientColor(0, 55, 0, 335, &Hffdddd, &H880000), _
-1, &Hffffff, &Hffffff)
' Add a legend box at (50, 25) using horizontal layout. Use 10pt Arial Bold as font, with
' transparent background.
Call c.addLegend(50, 25, False, "arialbd.ttf", 10).setBackground(cd.Transparent)
' Set the x axis labels
Call c.xAxis().setLabels(labels)
' Draw the ticks between label positions (instead of at label positions)
Call c.xAxis().setTickOffset(0.5)
' Set axis label style to 8pt Arial Bold
Call c.xAxis().setLabelStyle("arialbd.ttf", 8)
Call c.yAxis().setLabelStyle("arialbd.ttf", 8)
' Set axis line width to 2 pixels
Call c.xAxis().setWidth(2)
Call c.yAxis().setWidth(2)
' Add axis title
Call c.yAxis().setTitle("Throughput (MBytes Per Hour)")
' Add a multi-bar layer with 3 data sets and 4 pixels 3D depth
Dim layer As BarLayer
Set layer = c.addBarLayer2(cd.Side, 4)
Call layer.addDataSet(data0, &Hffff00, "Server #1")
Call layer.addDataSet(data1, &H00ff00, "Server #2")
Call layer.addDataSet(data2, &H9999ff, "Server #3")
' Set bar border to transparent. Use soft lighting effect with light direction from top.
Call layer.setBorderColor(cd.Transparent, cd.softLighting(cd.Top))
' Configure the bars within a group to touch each others (no gap)
Call layer.setBarGap(0.2, cd.TouchBar)
' Output the chart
Set viewer.Picture = c.makePicture()
'include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("clickable", "", _
"title='{dataSetName} on {xLabel}: {value} MBytes/hour'")
End Sub
© 2021 Advanced Software Engineering Limited. All rights reserved.