
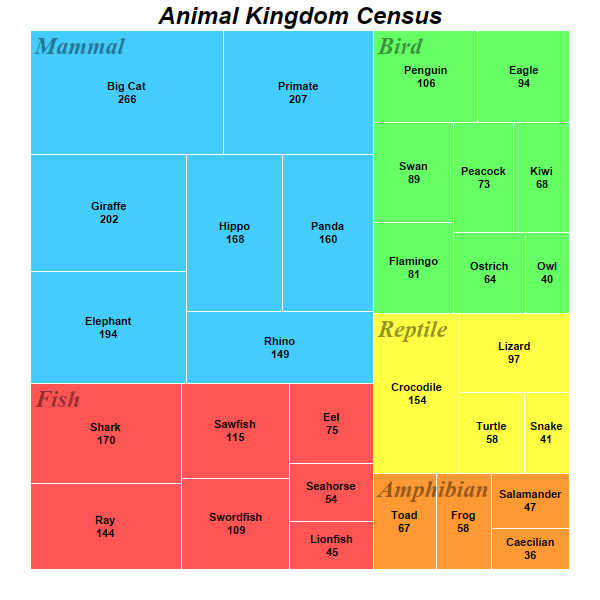
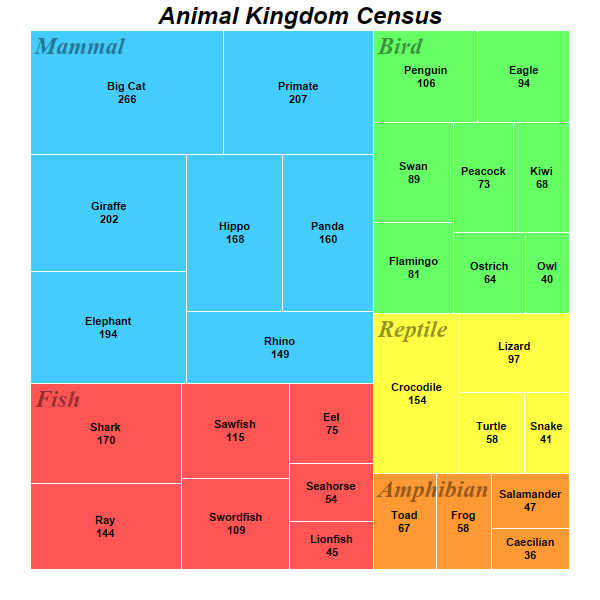
This example demonstrates a multi-level tree map.
The code in this example is similar to that of the
Simple Tree Map, with the following changes:
- Data are added to the root node with TreeMapNode.setData to produce child nodes. Data are then added to the child nodes to produce second level of child nodes.
- As there are two levels of child nodes, there are two child node prototypes, one for each level, for configuring their styles.
[Web Version (in ASP)] aspdemo\multileveltreemap.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' The first level nodes of the tree map. There are 5 nodes.
animals = Array("Fish", "Amphibian", "Reptile", "Bird", "Mammal")
' In this example, the colors are based on the first level nodes.
colors = Array(&Hff5555, &Hff9933, &Hffff44, &H66ff66, &H44ccff)
' Data for the second level nodes in "Fish"
fish_names = Array("Shark", "Ray", "Swordfish", "Sawfish", "Eel", "Lionfish", "Seahorse")
fish_data = Array(170, 144, 109, 115, 75, 45, 54)
' Data for the second level nodes in "Bird"
bird_names = Array("Swan", "Ostrich", "Eagle", "Penguin", "Kiwi", "Flamingo", "Owl", "Peacock")
bird_data = Array(89, 64, 94, 106, 68, 81, 40, 73)
' Data for the second level nodes in "Amphibian"
amphibian_names = Array("Toad", "Salamander", "Frog", "Caecilian")
amphibian_data = Array(67, 47, 58, 36)
' Data for the second level nodes in "Reptile"
reptile_names = Array("Turtle", "Crocodile", "Lizard", "Snake")
reptile_data = Array(58, 154, 97, 41)
' Data for the second level nodes in "Mammal"
mammal_names = Array("Big Cat", "Primate", "Panda", "Elephant", "Hippo", "Rhino", "Giraffe")
mammal_data = Array(266, 207, 160, 194, 168, 149, 202)
' Create a Tree Map object of size 600 x 600 pixels
Set c = cd.TreeMapChart(600, 600)
' Add a title to the chart
Call c.addTitle("Animal Kingdom Census", "Arial Bold Italic", 18)
' Set the plotarea at (30, 30) and of size 540 x 540 pixels
Call c.setPlotArea(30, 30, 540, 540)
' Obtain the root of the tree map, which is the entire plot area
Set root = c.getRootNode()
' Add first level nodes to the root. We do not need to provide data as they will be computed as the
' sum of the second level nodes.
Call root.setData(Empty, animals, colors)
' Add second level nodes to each of the first level node
Call root.getNode(0).setData(fish_data, fish_names)
Call root.getNode(1).setData(amphibian_data, amphibian_names)
Call root.getNode(2).setData(reptile_data, reptile_names)
Call root.getNode(3).setData(bird_data, bird_names)
Call root.getNode(4).setData(mammal_data, mammal_names)
' Get the prototype (template) for the first level nodes.
Set nodeConfig = c.getLevelPrototype(1)
' Set the label format for the nodes to show the label with 8pt Arial Bold font in semi-transparent
' black color (0x77000000). Put the text at the top left corner of the cell.
Call nodeConfig.setLabelFormat("{label}", "Times New Roman Bold Italic", 18, &H77000000, _
cd.TopLeft)
' Set the border color to white (ffffff)
Call nodeConfig.setColors(-1, &Hffffff)
' Get the prototype (template) for the second level nodes.
Set nodeConfig2 = c.getLevelPrototype(2)
' Set the label format for the nodes to show the label and value with 8pt Arial Bold font. Put the
' text at the center of the cell.
Call nodeConfig2.setLabelFormat("{label}<*br*>{value}", "Arial Bold", 8, cd.TextColor, cd.Center)
' Set the border color to white (ffffff)
Call nodeConfig2.setColors(-1, &Hffffff)
' Output the chart
Set viewer = cd.WebChartViewer(Request, "chart1")
Call viewer.setChart(c, cd.SVG)
' Include tool tip for the chart
viewer.ImageMap = c.getHTMLImageMap("", "", "title='<*cdml*>{label}: {value}'")
%>
<!DOCTYPE html>
<html>
<head>
<title>Multi Level Tree Map</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Multi Level Tree Map
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here is the chart image ****** -->
<%= viewer.renderHTML() %>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.