



This example demonstrates using various color scales for surface charts.
ChartDirector supports two ways to configure the color scale:
- The ColorAxis.setColorGradient can be used to specify a list of colors to be used for the ColorAxis. With this method, the color scale is determined by other means, and the colors will be applied to the resulting scale, interpolating among the colors if necessary. By default, the color axis scale and labels are automatically determined based on actual data. The axis scale and labels can also be specified by using various Axis methods, such as Axis.setLinearScale, Axis.setLogScale and Axis.setDateScale (please refer to Axis for the full list).
- The ColorAxis.setColorScale can be used to specify both the colors and the associated scale and labels.
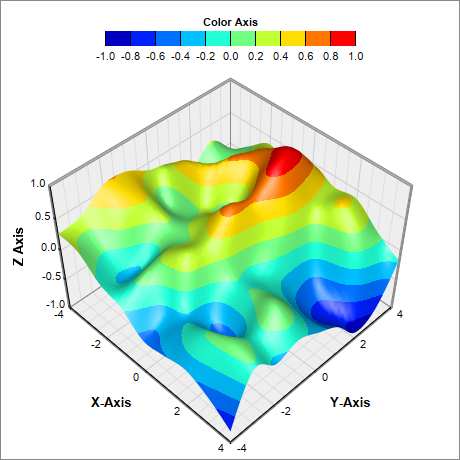
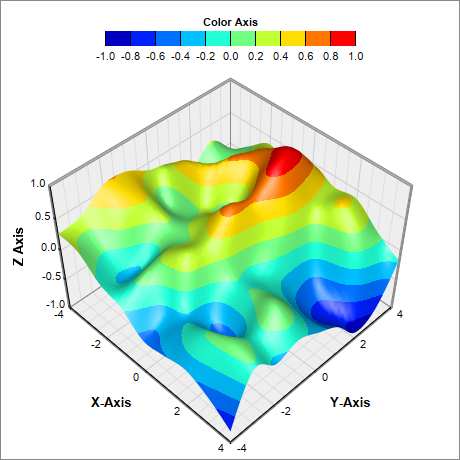
This example includes 4 charts to demonstrate both of the above methods.
[Web Version (in ASP)] aspdemo\surfacecolor.asp
<%@ language="vbscript" %>
<%
Set cd = CreateObject("ChartDirector.API")
' This script can draw different charts depending on the chartIndex
Sub createChart(viewer, chartIndex)
' The x and y coordinates of the grid
dataX = Array(-4, -3, -2, -1, 0, 1, 2, 3, 4)
dataY = Array(-4, -3, -2, -1, 0, 1, 2, 3, 4)
' Use random numbers for the z values on the XY grid
Set r = cd.RanSeries(99)
dataZ = r.get2DSeries(UBound(dataX) + 1, UBound(dataY) + 1, -0.9, 0.9)
' Create a SurfaceChart object of size 460 x 460 pixels with white (0xffffff) background and
' grey (0x888888) border
Set c = cd.SurfaceChart(460, 460, &Hffffff, &H888888)
' Set the surface data
Call c.setData(dataX, dataY, dataZ)
' Add a color axis (the legend) in at the top center of the chart, with labels at the bottom.
' Set the axis to flat style.
Set cAxis = c.setColorAxis(Int(c.getWidth() / 2), 15, cd.Top, 250, cd.Bottom)
Call cAxis.setTitle("Color Axis")
Call cAxis.setAxisBorder(cd.Transparent, 0)
' By default, the color axis is synchronized with the z-axis. The following code remove the
' synchronization so that the color axis will auto-scale independently. Set the auto-scale
' minimum tick spacing to 20 pixels.
Call cAxis.syncAxis(Empty)
Call cAxis.setTickDensity(20)
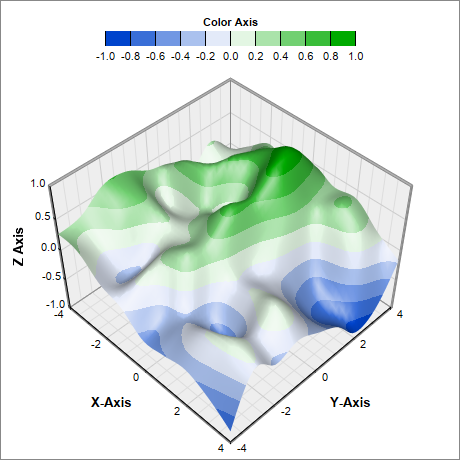
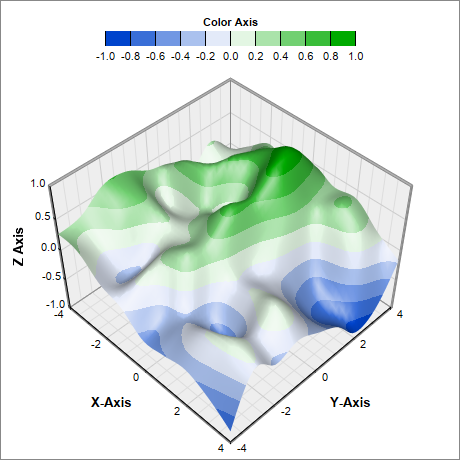
If chartIndex = 1 Then
' Speicify a color gradient as a list of colors, and use it in the color axis.
colorGradient = Array(&H0044cc, &Hffffff, &H00aa00)
Call cAxis.setColorGradient(False, colorGradient)
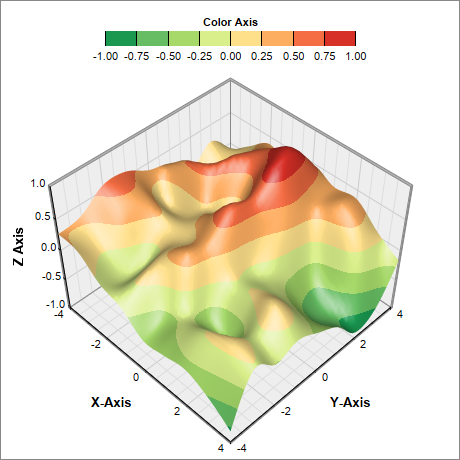
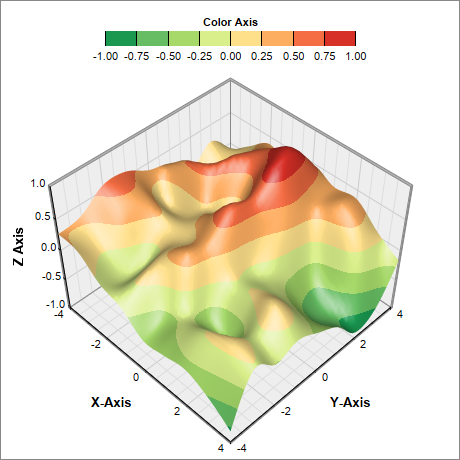
ElseIf chartIndex = 2 Then
' Specify the color scale to use in the color axis
colorScale = Array(-1.0, &H1a9850, -0.75, &H66bd63, -0.5, &Ha6d96a, -0.25, &Hd9ef8b, 0, _
&Hfee08b, 0.25, &Hfdae61, 0.5, &Hf46d43, 0.75, &Hd73027, 1)
Call cAxis.setColorScale(colorScale)
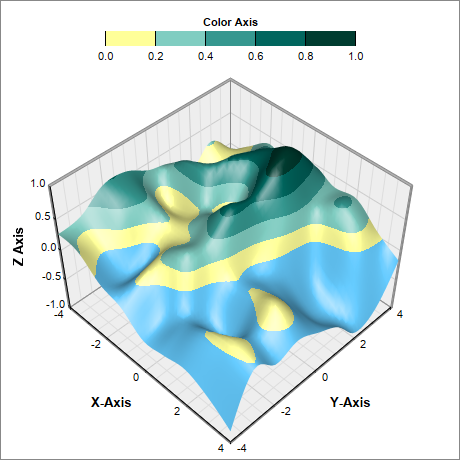
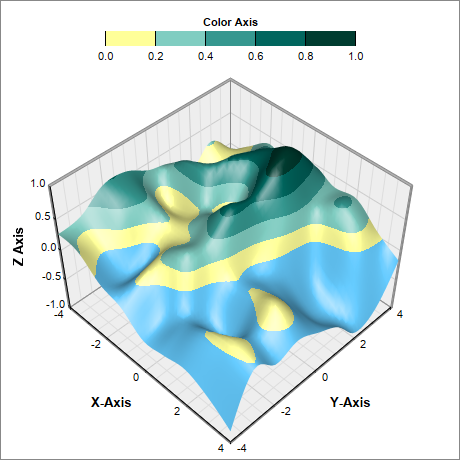
ElseIf chartIndex = 3 Then
' Specify the color scale to use in the color axis. Also specify an underflow color 0x66ccff
' (blue) for regions that fall below the lower axis limit.
colorScale = Array(0, &Hffff99, 0.2, &H80cdc1, 0.4, &H35978f, 0.6, &H01665e, 0.8, _
&H003c30, 1)
Call cAxis.setColorScale(colorScale, &H66ccff)
End If
' Set the center of the plot region at (230, 250), and set width x depth x height to 240 x 240 x
' 170 pixels
Call c.setPlotRegion(230, 250, 240, 240, 170)
' Set the plot region wall thichness to 3 pixels
Call c.setWallThickness(3)
' Set the elevation and rotation angles to 45 degrees
Call c.setViewAngle(45, 45)
' Set the perspective level to 20
Call c.setPerspective(20)
' Spline interpolate data to a 50 x 50 grid for a smooth surface
Call c.setInterpolation(50, 50)
' Set the axis title
Call c.xAxis().setTitle("X-Axis", "Arial Bold", 10)
Call c.yAxis().setTitle("Y-Axis", "Arial Bold", 10)
Call c.zAxis().setTitle("Z Axis", "Arial Bold", 10)
' Output the chart
Call viewer.setChart(c, cd.SVG)
End Sub
' This example includes 4 charts
Dim viewers(3)
For i = 0 To Ubound(viewers)
Set viewers(i) = cd.WebChartViewer(Request, "chart" & i)
Call createChart(viewers(i), i)
Next
%>
<!DOCTYPE html>
<html>
<head>
<title>Surface Color Scale</title>
<!-- Include ChartDirector Javascript Library to support chart interactions -->
<script type="text/javascript" src="cdjcv.js"></script>
</head>
<body style="margin:5px 0px 0px 5px">
<div style="font:bold 18pt verdana;">
Surface Color Scale
</div>
<hr style="border:solid 1px #000080; background:#000080" />
<div style="font:10pt verdana; margin-bottom:1.5em">
<a href="viewsource.asp?file=<%= Request("SCRIPT_NAME") %>">View Chart Source Code</a>
</div>
<!-- ****** Here are the chart images ****** -->
<%
For i = 0 To Ubound(viewers)
Call Response.Write(viewers(i).renderHTML())
Call Response.Write(" ")
Next
%>
</body>
</html>
© 2021 Advanced Software Engineering Limited. All rights reserved.